Mac下的空格键对文件的快速预览真是好用,方便.
压缩工具BetterZIP也算是在Mac系统里比较好用的压缩文件处理工具了,之前旧的版本没有集成快速预览,用户可以选择性安装,现在新版本的betterzip把QuickLook快速预览集成了,又并没有开启关闭的设置,我不太喜欢关于压缩文件的快速预览,因为快速预览图的是”快速”,一般情况下压缩包里面文件数量都比较多,导致快速预览反而不快速,要菊花转半天才能看到结果,所以我决定把有关压缩包的快速预览关闭掉.
betterzip老版本快速预览是在”Library/QuickLook”中,删除掉就可以了.
而新版本的快速预览实在betterzip.app里面,找到它,右键查看包内容,在这个路径下找Contents/Library/QuickLook/BetterZipQL.qlgenerator,把它移除或者重命名即可去除对压缩文件的结构的快速预览了,当然要重启Finder后才生效(在Finder下,按下shift键点”苹果”菜单能看到强制退出Finder就可以重启Finder),就这么简单.
CentOS下用crontab设置自动重启MySQL计划(2)
之前写了一篇在每天凌晨2:30重启一次MySQL的文章:http://1vr.cn/?p=1818,用了一段时间感觉没什么异常,但今天又出现了数据库非正常关闭,真是头疼,看了下日志(终端输入:tail -f /var/log/mysqld.log),时间还在在2:30之前,不知道什么异常导致,看来有时间还是要彻底查查原因.
170703 0:41:54 InnoDB: Database was not shut down normally! InnoDB: Starting crash recovery. InnoDB: Reading tablespace information from the .ibd files... InnoDB: Restoring possible half-written data pages from the doublewrite InnoDB: buffer... InnoDB: Doing recovery: scanned up to log sequence number 0 22991466 170703 0:41:54 InnoDB: Started; log sequence number 0 22991466 170703 0:41:54 [Note] Event Scheduler: Loaded 0 events 170703 0:41:54 [Note] /usr/libexec/mysqld: ready for connections.
在彻底查到原因之前先打个速效针吧,找了一段bash shell脚本,判断mysql服务的状态,如果没有运行,则重启mysql.
脚本放哪无所谓,能找到就行,用”vim /etc/checkmysql.sh”创建个新文件,名为checkmysql.sh,放在了etc目录下.
#!/bin/bash pgrep -x mysqld &> /dev/null if [ $? -ne 0 ] then echo "Time: `date` :MySQL is over .">> /var/log/mysql_messages service mysqld start else echo "MySQL server is running." fi
输入”:wq”保存并退出文件,测试一下文件效果,使用”./checkmysql.sh”或绝对路径”/etc/checkmysql.sh”,可以当前Mysql状态,如已停止,那么尝试启动它.如果脚本文件权限不对,改它权限为655,命令是”chmod -R 655 checkmysql.sh”.
接下来我们需要定时的执行这个脚本,让它帮助我们监测mysql状态.还是用到了crontab,之前的文章里有比较详细的用法,这里简单说明,我要做的是让脚本3分钟执行一次,那么打开crontab编辑(命令:vim /etc/crontab):
井号注释掉之前的每天2:30重启任务,添加下面这样
*/3 * * * * root /etc/checkmysql.sh
“*/3″代表每间隔三分钟执行一次,如果你要五分钟执行一次,那就是”*/5″喽.
保存后重启crontab即可(命令:service crond restart),如果你要测试效果,可以service mysqld stop,几分钟后看mysql是否自启.
原创文章,转账请注明来自 http://1vr.cn,By XK.
NGUI的Scrollview自动布局及手动布局Reposition
在处理NGUI的Scrollview滚动视图动态添加及自动布局的事情,遇到了一些问题以及弄清了一些问题,写在这,方便他人.
有关Scrollview动态添加,拖拽到Scrollview尽头时动态的添加一批新的item项,网上查了一下,就和在百度上查”如何去除衣服上的水晶泥”一样,都是一水的模板式回答,毫无用处.别鄙视我用百度,没办法,不翻墙的情况下,搜中文关键字,百度比bing强点,英文的,那拜拜百度吧.
回到正题.先说动态添加,其实一般就是初始化prefab到场景,然后置其父对象为Scrollview就可以了,而NGUI提供了更直接的命令,就是:
NGUITools.AddChild(父对象,预设体);
它直接就把预设初始化并放在父对象下级了,省去了若干麻烦(初始化,位置,尺寸等等等).
拖拽到Scrollview尽头时动态添加新项,那我们要知道什么时候到了尽头,得到”已到尽头”的这个状态就可以用上面的AddChild添加新的item项了.可以把UIScrollView.onDragFinished事件委托过来,当Scrollview发生拖拽时它会执行一次AddChild,如果不加其它条件判断每完成一次拖拽,就会添加一次新项.
void OnEnable(){
UIScrollView.onDragFinished += OnDragFinished;
}
void OnDisable()
{
UIScrollView.onDragFinished -= OnDragFinished;
}
void OnDragFinished()
{
NGUITools.AddChild(父对象,预设体);
}
当然这并不是我们要的,拽一次就添一次太可怕了,我们只是想拖拽到Scrollview尽头时添加,那有个简单的办法,在Scrollview组件上有ScrollBars设置,如果你需要滚动条就按自己设计添加个滚动条,如果不需要滚动条,那么你就随便添加个Sprite再给它添加个UIScrollBar脚本就行了,看心情把它”隐藏”起来,我们这里主要用ScrollBars的值,在你想要判断拖拽位置的方向上对应取值就好,比如你要鼠标往左滑Scrollview到尽头添加新项,那就给Scrollview的ScrollBars中的Horizontal赋个ScrollBar控件就好.
然后我们脚本里取ScrollBar的value值,到某个值的时候,进行添加新项,如下:
void OnDragFinished()
{
if(UIScrollBar.value>0.9f){
NGUITools.AddChild(父对象,预设体);
}
搞定了动态添加,我们来说说布局的问题,NGUI提供了两个布局脚本(Grid,Table),像画田字格,设定好参数后,布局脚本下面的item项都会按格子依次排列好,不用再苦x的码位置了.这两个布局脚本都支持在行和列的方向上有规律的布局,差别在于Grid是固定宽高的单元格,无论格子里内容是什么,Table有点像HTML里面的Table,你可以设置单元格间距,但是它受格子里内容影响,如果一列中有个单元格里的内容特别宽,那整列都将是这个特别宽的宽度.看文字比较难理解,自己动手比划一下就清楚了,因为我也是动手比划弄清楚的.
我想要横着的ScrollView,三行Item,鼠标左滑到尽头自动添加新项,所以我选用了Grid,在Arrangement中选用Vertical对齐方式,RowLimit设置为3,以及根据需要设置单元格(Cell)宽高,可以随意扔一些Sprite到Grid子集,Play一下,就可以看到自动布局的结果了.
当我们用NGUITools.AddChild(父对象,预设体)时,Grid并不会自动布局,它在等我们发送指令,手动布局的命令发出后,Grid将进行一次布局,帮我们将现有的item项排列的整整齐齐.这个指令是什么呢?有两种,如下:
UIGrid.Reposition(); UIGrid.repositionNow=true;
AddChild后,上面的指令任选一条执行一次就完成了布局,那么你也一定像我一样好奇它们两个的区别,其实他们也没什么太大区别,两条指令执行后,最终都是执行Reposition(),而repositionNow这个变量赋值后,Update中会判断它是否为真,为真则执行一次Reposition(),也就是说UIGrid.Reposition();是马上进行排序布局,而UIGrid.repositionNow=true;是在执行后,Update进行下一帧时进行排序布局,接着NGUi会将repositionNow重置回false.具体用哪一个,看你自己了.
另外有些教程用到了”NGUITools.SetDirty()”,字面理解是标记当前对象已经更新让Unity理解刷新状态什么的,但是在这个环节用它和不用它我没看出区别,有了解详情的可以评论里指教一下.
今天就到这里,晚安!
原创内容,转载请注明来自 http://1vr.cn , By XK.
CentOS下用crontab设置自动重启MySQL计划
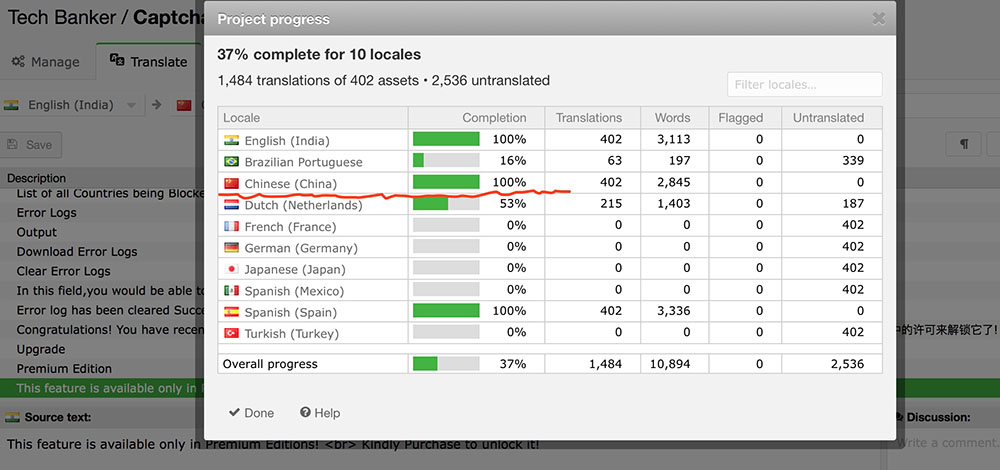
博客总有机器人发垃圾评论,用了一种验证码插件,不灵,今天换成了CaptchaBank的插件,不知道实际效果如何,测试几天看看结果,帮他们做了下本地化翻译,用wordpress的再用这个插件就有中文版用啦.

服务器上用的MySQL总自动停止工作,没查到原因,干脆建个计划让它自己重生.
是CentOS系统,没有crontab这个计划任务服务,在系统命令行上使用下面这两条命令安装crontabs,第一个vixie-cron主程序包,安装它后,系统一般会自动帮你装好crontabs软件包,即第二条命令可以忽略,具体看是否安装成功再定.
继续阅读
系统唤醒后ReportCrash占用CPU过高
打开本子后感觉系统卡顿,看了下时间机器在更新备份,就没在意,备份好了还是卡顿.就看了下Activity Monitor,发现 ReportCrash占了大量CPU,这崩溃报告说明有进程异常崩溃,查了一下系统日志.
$ tail -F /var/log/system.log Jun 4 10:28:34 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.apple.auditd[19470]): Endpoint has been activated through legacy launch(3) APIs. Please switch to XPC or bootstrap_check_in(): com.apple.auditd Jun 4 10:28:43 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.alipay.DispatcherService[19480]): Service exited due to signal: Trace/BPT trap: 5 sent by exc handler[0] Jun 4 10:28:43 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.alipay.DispatcherService): Service only ran for 2 seconds. Pushing respawn out by 8 seconds. Jun 4 10:28:53 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.alipay.DispatcherService[19487]): Service exited due to signal: Trace/BPT trap: 5 sent by exc handler[0] Jun 4 10:28:53 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.alipay.DispatcherService): Service only ran for 2 seconds. Pushing respawn out by 8 seconds. Jun 4 10:29:03 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.alipay.DispatcherService[19498]): Service exited due to signal: Trace/BPT trap: 5 sent by exc handler[0] Jun 4 10:29:03 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.alipay.DispatcherService): Service only ran for 2 seconds. Pushing respawn out by 8 seconds. Jun 4 10:29:13 Xiaokes-RMBP com.apple.xpc.launchd[1] (com.alipay.DispatcherService[19505]): Service exited due to signal: Trace/BPT trap: 5 sent by exc handler[0] <!--more-->
alipay?支付宝什么鬼…,回忆了一下,昨天在没有网络的情况下唤醒了本子,wangwang在运行,后来退出了,今天唤醒有网络,究竟为什么这样崩溃,不清楚.直接结束退出ReportCrash进程,不管用,因为进程还在崩溃崩溃就会触发它启动,那干掉它吧,反正没什么用.在termainal里执行:
launchctl unload -w /System/Library/LaunchAgents/com.apple.ReportCrash.plist sudo launchctl unload -w /System/Library/LaunchDaemons/com.apple.ReportCrash.Root.plist
注:把unload改为load是重新启用ReportCrash.
搜了一下com.alipay.DispatcherService,网上说是检测新版本什么的,也有说收集用户隐私,把它禁用掉吧,大不了手动检查新版本.同样终端里输入:
sudo launchctl unload /Library/LaunchDaemons/com.alipay.DispatcherService.plist
mac下现在不需要阿里的输入控件了,所以把它全部清除,手动删除下面的这些文件,如果支付宝仍用,再安装也不迟:
sudo rm -rf /Library/Application\ Support/Alipay && rm -rf /Library/LaunchDaemons/com.alipay.DispatcherService.plist && rm -rf ~/Library/LaunchAgents/com.alipay.adaptor.plist && rm -rf ~/Library/LaunchAgents/com.alipay.refresher.plist && rm -rf ~/Library/Internet\ Plug-Ins/aliedit.plugin && rm -rf ~/Library/Internet\ Plug-Ins/npalicdo.plugin
我系统版本是10.12.5,前几天动手给本子换了电池,原来的电池起包了…起包了…
UNITY开发VR眼镜中文入门教程(8)
VR开发阅读列表
下面是VR开发的资源阅读列表,我们将定期更新,因为这是一个新的媒介,我们会让你及时的获取到最新的信息.
UNITY 中心
- Unity Manual: VR Overview
- Pollen VR: Developing high-end visuals with Unity 5 (Feb 16, 2015)
- VR is a wild place: Time to plant your flag (July 22, 2015)
- UX pointers for VR design (Nov 10th, 2015)
- How Unity is Enabling this First Wave of Virtual Reality Experiences (Dec 4th, 2015)
Unite VR 会议
Unity在全世界每年都会举行一次Unite会议(unity3d.com/unite),并且对许多主题进行很深度的讨论,包括虚拟现实.
这里是最近Unite会议有关虚拟现实的议题:
Unite 欧洲 2015
- Mobile optimisation
- Using Stereo Video for VR in Unity
- Dyskinetic: How to make a live action virtual reality film
- VR Game design advice and optimization best practices
- VR 101 – Jumping into a new world
- Virtual Reality – new adventures for creativity
Unite 波士顿 2015
- AR & VR Development: Sharpening the Tip of the Spear
- 5 Must Know Design Strategies for Better VR Games
- Technical and Design Tips for VR/AR Unity Projects
- Optimizing for Consumer VR
- The Holodeck is here – Designing for Room-Scale VR
- Enhancing Your Unity Mobile VR Experience
- Embrace Virtual Reality with PlayStation®VR
- How Can We Make VR Truly Social
OCULUS
- Oculus Documentation
- Simulator Sickness
- Motion
- Unity’s UI System in VR (Nov 25th, 2015) :
- Blink and fade transitions (Oct 29th, 2014)
- Squeezing Performance out of Your Unity Gear VR Game: Part 1 (May 12th, 2015), Part 2 (June 3rd, 2015)
- Oculus Connect 2: Bringing ‘Adventure Time’ to Gear VR (Nov 4, 2015)
- Disabling Yaw (8th Jan 2015)
Oculus Connect
Oculus(https://www.oculus.com/en-us/connect/)每年举行一次会议,他们让来自世界各地的创意人员,设计师,工程师了解Oculus平台并推动虚拟现实发展.这是在Youtube上的开发者会议播放链接:
维基百科
其它
- How devs deal with 4 problem areas in VR game design (Oct 1, 2015)
- Game UI Discoveries: What Players Want (Feb 23rd, 2010)
- Designing Around Vergence-Accommodation (Nov 8th, 2015)
- Developing Virtual Reality by Chet Faliszek | Slush 2015 (Dec 6th, 2015)
- VR Interface Design Pre-Visualisation Methods (Oct 4th, 2015)
原文:http://unity3d.com/learn/tutorials/topics/virtual-reality
由 四角钱 (XK) 翻译,转载请注明来自 http://blog.1vr.cn
UNITY开发VR眼镜中文入门教程(7)
优化Unity中的VR
简介
为确保用户有极棒,无恶心的虚拟现实体验,而达到推荐帧率,优化是很关键的一个部分.因为现在VR硬件刚刚起步,所以要尽可能多的在硬件设备上进行测试.
VR相对于非VR项目的主要不同点就是它要为每只眼睛渲染一次图像,当你了解这一点,创建项目时围绕它进行相关优化将节省大量的开发时间.
手机上的配置远比不上桌面级电脑硬件,所以在移动设备上的VR做优化是至关重要的.
当然不要忘记要尽可能的优化程序代码,查看有关代码优化更详细的指导:”docs.unity3d.com/Manual/MobileOptimizationPracticalScriptingOptimizations.html”.
OCULUS 资源
在Oculus网站上有大量的资源文档,非常值得你去看:
https://developer.oculus.com/documentation/
http://static.oculus.com/sdk-downloads/documents/Oculus_Best_Practices_Guide.pdf
https://developer.oculus.com/blog/squeezing-performance-out-of-your-unity-gear-vr-game/
https://developer.oculus.com/blog/squeezing-performance-out-of-your-unity-gear-vr-game-continued/
UNITY 编辑器优化工具
在Unity中有一些很有用的工具和技术,有助于您优化VR游戏内容.
Profiler
Profiler可以帮你了解每一帧渲染的时间,并且将其拆分为CPU,渲染,内存,音频,物理和网格.通过使用Profiler检查性能消耗从而针对性的优化.更多关于Profiler的使用请参阅这些链接:
http://docs.unity3d.com/Manual/Profiler.html
https://unity3d.com/learn/tutorials/modules/beginner/live-training-archive/profiler-overview
https://unity3d.com/learn/tutorials/modules/intermediate/editor/intro-to-profiler
Frame 调试器
Frame调试器步进式的查看每帧Draw Call,看每帧是如何构造出眼前的场景的,确定哪些可以优化,哪些是不需要的东西,这将大大有助于减少Draw Call.
更多Frame 调试器的信息请参阅下列链接:
http://docs.unity3d.com/Manual/FrameDebugger.html
https://unity3d.com/learn/tutorials/modules/intermediate/graphics/frame-debugger
VR优化原理
虽然优化是个巨大的门类,每个平台,每个需求都会有不同的优化方法.
现有的优化技术可以很好的用于VR项目开发优化
Geometry
移除VR中任何看不到的三角形,比如如果用户看不到后背,纳闷我们完全可以把角色模型后背的三角面和贴图删除优化掉.另外根据目标平台,试着添加一些细节纹理,比如视差贴图等,虽然这会影响到性能,但是也许它非常适合在特定的目标平台.
Overdraw
Overdraw视图让你可以了解什么对象被绘制在了另一个对象上面,这种无谓的渲染会浪费GPU渲染时间,通过场景视图中(docs.unity3d.com/Manual/ViewModes.html)开启Overdraw模式查看场景中的覆盖情况.

普通视图模式:

Overdraw 模式:

Level of Detail
Level Of Detail (LOD) 可以让你根据模型物体与相机的距离动态的切换物体三角形面数,只要你的模型距离相机有一定距离,LOD会显示一个低面数的模型来减少对硬件的负载,提升渲染性能.

用Simplygon(https://www.assetstore.unity3d.com/en/#!/content/10144) 插件可以自动化处理模型的LOD.
Draw Call batching
尽可能的将Batch Draw Call,使用
Static Batching 和 Dynamic Batching会大大提高性能.详见Unity手册
Draw Call Batching(docs.unity3d.com/Manual/DrawCallBatching.html).
Lightmapping
减少动态光照使用,增加烘焙照明,避免实时光影,详见
avoid realtime shadows(https://twitter.com/ID_AA_Carmack/status/592385473894461441)和 Lighting and Rendering(unity3d.com/es/learn/tutorials/modules/beginner/graphics/lighting-and-rendering) .
Light Probes
Light probes (docs.unity3d.com/Manual/LightProbes.html) 可以让烘焙光照的场景中动态对象的动态光照实现出来,这个运算很快,但是经常会有很大视觉效果提升.
Reflection Probes
Reflection probes (docs.unity3d.com/Manual/class-ReflectionProbe.html) 会根据场景位置将环境贴图存储于Cubemaps中,来增加环境反射贴图的真实性,但是实时反射在VR中会很慢.
Occlusion Culling
Occlusion Culling (docs.unity3d.com/Manual/OcclusionCulling.html)能禁止对看不到的场景渲染,例如一扇门关闭时,我们不想让门那边的另外房间渲染,就可以使用它.使用它可以显著提升性能.
没有进行遮挡裁切的示例:

使用了遮挡裁切的示例:

Anti-Aliasing
Anti-Aliasing 抗锯齿在VR中是很有用的,因为它有助于平滑图像,减少锯齿状边缘.如果你是用了 Forward Rendering, 你可以在画质设置中起启用MSAA(docs.unity3d.com/Manual/class-QualitySettings.html),你也应该在Gear VR中启用它来提升效果.
在Deferred Rendering时,你可以用图像脚本(docs.unity3d.com/420/Documentation/Components/script-AntialiasingAsPostEffect.html)或看论坛上启用SMAA的例子:”https://github.com/Chman/SMAA-Unity”.
Textures
一般情况下,可以用 Texture Atlasing (https://en.wikipedia.org/wiki/Texture_atlas)把场景中的贴图整合起来以尽可能的减少材质球数量.
我们也可以用MeshBaker (https://www.assetstore.unity3d.com/en/#!/content/5017)简化加快这一优化过程.Meshbaker可以用来烘焙纹理,网格,材质来优化游戏性能.
详见下面链接:
用MeshBaker的视频教程(https://www.youtube.com/watch?v=9vZ8SfXOlpI)
Oculus渲染文档:(https://developer.oculus.com/documentation/intro-vr/latest/concepts/bp_app_rendering/)
Shaders
尽量使用Basic着色器,在Gear VR中,推荐使用”Mobile > Unlit (Supports Lightmap) shader”.
Fullscreen Effects
Fullscreen effects(docs.unity3d.com/Manual/comp-ImageEffects.html)是非常消耗资源的,在GearVR上要尽可能避免使用.
Quality Settings
Quality Settings(docs.unity3d.com/Manual/class-QualitySettings.html)决定项目中画质的各个方面,改变这些属性可以提高游戏性能,但是会牺牲视觉效果.
RenderScale
VRSettings.renderScale(docs.unity3d.com/ScriptReference/VR.VRSettings-renderScale.html)渲染比将改变图像锐度,可以用来提高画质或者降低画质提升帧率.
Asynchronous Loading
如果把游戏拆分成若干个单独的场景,在加载时,为了避免画面冻结导致恶心不适感,建议使用异步加载来载入下一个场景数据:SceneManager.LoadSceneAsync(docs.unity3d.com/ScriptReference/SceneManagement.SceneManager.LoadSceneAsync.html)
VR示例中的优化技术
我们在示例项目中做了一些列优化确保示例项目在GearVR和DK2上都能有很好的性能.我们选用了一种低面艺术风格,并只使用了几个基本颜色,使得项目能很流畅有很美丽.
我们使用了Forward Rendering,并在Edit > Project Settings > Quality Settings 启用了4x MSAA.

让我们快速的看一下场景中用到的优化技术:
Menu 场景优化
场景中我们使用低模资源,没有用实时光照,给菜单面板用了名为SeparableAlpha的自定义着色器,它允许单独设置透明通道,避免每一帧都用这个菜单自己的透明通道,减少了贴图文件大小.
Flyer场景优化
我们使用了雾效确保小行星等物体很融合的进入到场景,并缩短了视距,减少了渲染物体数量.小行星用了很少的面,所以它可以用 Dynamic Batching,同样也创建了一个对象池(unity3d.com/es/learn/tutorials/modules/beginner/live-training-archive/object-pooling)处理激光,小行星物体和圆环,减少较耗费资源的实例化(docs.unity3d.com/ScriptReference/Object.Instantiate.html)的使用.
在飞船上用了一个很小的颜色纹理用第二UV通道给Detail Map.这会节省贴图尺寸.
Maze 场景优化
迷宫场景使用了烘焙光照贴图,特别是在移动设备上运行它会有很流畅的效果,否则它将是一个很简单的没有实时光照没有什么效果的场景.
Shooter180和Shooter360场景优化
和其它游戏一样,我们用了低模风格以及对象池(unity3d.com/es/learn/tutorials/modules/beginner/live-training-archive/object-pooling),同时对低顶点数的模型使用Dynamic Batching(docs.unity3d.com/Manual/DrawCallBatching.html).
更多优化细节可以到Oculus网站查看:
https://developer.oculus.com/documentation/
http://static.oculus.com/sdk-downloads/documents/Oculus_Best_Practices_Guide.pdf
https://developer.oculus.com/blog/squeezing-performance-out-of-your-unity-gear-vr-game/
https://developer.oculus.com/blog/squeezing-performance-out-of-your-unity-gear-vr-game-continued/
原文:http://unity3d.com/learn/tutorials/topics/virtual-reality
由 四角钱 (XK) 翻译,转载请注明来自 http://blog.1vr.cn
UNITY开发VR眼镜中文入门教程(6)
部署发布VR项目
在这篇教程里我们将讨论部署发布到DK2和Gear VR这两个平台.在将来会有更多的虚拟现实硬件平台,我们会持续的更新教程和支持这些平台部署发布.
部署发布为OCULUS DK2
在Unity中可以通过播放很方便的测试项目在DK2设备上的效果,我们也可以随时部署发布项目做更实际的测试.
先确保DK2正常
连接和工作,将当前发布平台选为Standalone.
确保你制作的场景抖包含在Build列表中,单击”Build”创建一个可执行文件和一个内容支持文件夹.
像平时运行其它Unity应用一下执行它,就可以在DK2中看到效果了.如果运行文件有问题,可以试试命令行”-vrmode”的启动VR模式,
像下面这样:
BuildName.exe -vrmode oculus
Oculus网站上有更多关于部署到DK2的信息:”https://developer.oculus.com/documentation/game-engines/latest/concepts/unity-build/#unity-build”
部署发布为GEAR VR
要部署为Gear VR设备用的VR项目,我们需要把Unity和你的手机建立成安卓开发环境,记住,消费班Gear VR只支持三星 Galaxy S6, S6 Edge, S6 Edge+, Note 5手机:
1设置Unity开发安卓的项目(docs.unity3d.com/Manual/android-sdksetup.html).
2安装手机USB驱动(https://developer.android.com/tools/extras/oem-usb.html).
3 按照这个方法(developer.android.com/tools/device.html#device-developer-options)激活手机开发模式并启用USB调试.
最后,跟着Oculus网站上”Buliding for GearVR”(https://developer.oculus.com/documentation/game-engines/latest/concepts/unity-build-android/)教程部署项目.
注意,这里我们需要用Assets/Plugins/Android/assets/以及里面的OSIG(https://developer.oculus.com/osig/)文件,在VR示例中包含了这个目录和文件,请查看Readme.txt.
如果你不把发布的GearVR内容发布到Oculus商店,而又要在真实的设备上审视,你需要为每台设备进行OSIG.
发布到Oculus Store
要把你的项目发布到Oculus Store,请看Oculus网站上的这篇文档:”https://developer.oculus.com/documentation/publish/latest/“
发布到Oculus Share

Oculus Share 可以让你分享你的DK2游戏到论坛社区,让全世界的玩家试玩并得到反馈,这是一个伟大的分发方式和获得宝贵建议的渠道.
要发布到Oculus Share,请阅读他们的提交文档:”https://share.oculus.com/”
原文:http://unity3d.com/learn/tutorials/topics/virtual-reality
由 四角钱 (XK) 翻译,转载请注明来自 http://blog.1vr.cn