Unity3正式发布已经过去有一阵子了.引起的学习热浪也非常高.

新功能和改进
一如往前,我们增加了新的功能和优化,详情如下
支持Android:
这个版本已经支持Android系统.
不过请注意,这是一个早期的版本,并不代表Unity Android最终的质量.
标准资源:
标准资源包进行了更专业的切分分类.
新的图像效果:阳光轴线(Sun Shafts) (又叫做神射线(God Rays)); 动态阴影效果(Bloom)和镜头光晕(Lens Flares); 虚光(Vignetting) & 色差现象(Chromatic Aberration); 曲线颜色校正(Curve based Color Correction); 景深(Depth of Field); 对比度增强(Contrast Enhance) (又名锐化蒙版(Unsharp Mask)); 几何轮廓(Geometry Outline); 鱼眼镜头(Fisheye); 水彩效果(Create Shading).
改进粒子效果.
新的可以与图像效果兼容的带有alpha通道的天空盒.
增加有用的编辑器快捷键.
用Character Motor脚本改进第一人称控制器.
新的CharacterMotor脚本用于角色控制器.
适当调整斜坡和步伐防止乱飞.
至此多种跳跃结束后落地的模式.
变速跳跃和其他一些改进.
改进的速度和加速度控制.
可以设定的滑动和垂直弹跳值可以防止爬上异常陡峭的表面.
它能用于第一人称,第三人称,人工智能等等.
编辑器新功能:
Unity专业版有了一个全新的视觉界面,就是黑色配色,你可以在首选项中切换它.
集成了造树工具.文档”http://unity3d.com/support/documentation/Components/class-Tree.html“
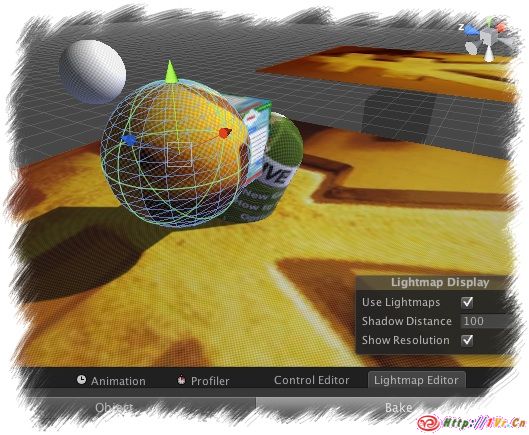
通过Beast照明系统而集成的烘焙工具,文档”http://unity3d.com/support/documentation/Manual/Lightmapping.html“
自动创建光影图UV(网格导入设置)
地形系统使用相同的解决方案,当使用天光的时候会有全新效果.
已经不必再使用”Lightmapped”着色器;照明系统可以处理出可交互的光影图.以及材质与光影图混合的动态阴影效果.
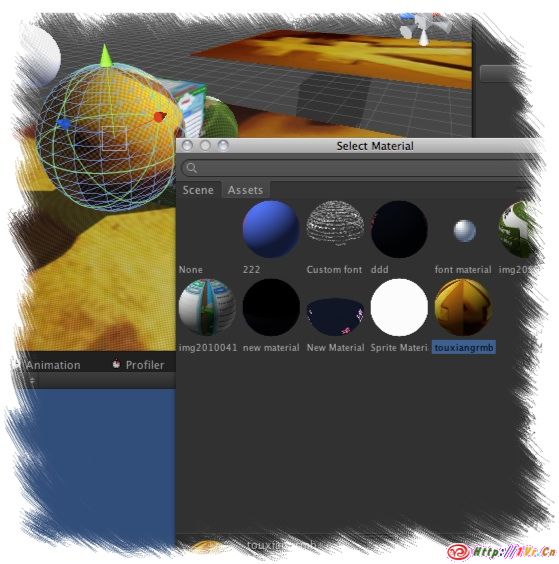
对象选择器.不再是一个简单的下拉菜单,而是一个新的资源窗口,在这里可以预览关于资源的一些样子和信息.
场景视图的改进,文档”http://unity3d.com/support/documentation/Manual/Using%20The%20Scene%20View.html“.
搜索结果会相应的在场景中高亮显示.
可以框选.
可选以顶点为单位对齐.
可以将材质,预设,贴图直接拽入场景视图即时预览.
改进相机调整手柄及增加一个相机预览窗口.
改进光源的调整手柄.
将场景导航控制栏风格更统一了.
新的纹理导入设置对话框,更易用的用户界面及各个平台的独立设置.
新的构建设置窗口以更方便的支持多平台发布.
曲线弹出窗口:
有个 AnimationCurve 类型的脚本变量显示在检视面板上为一个曲线字段(curve field).
点击一个曲线字段会打开一个带有曲线的编辑器窗口,类似于动画曲线编辑器那样的窗口.
可定制的曲线字段同样能用在自定义编辑器窗口.
编辑器现在能检查有新版本时候通知用户.
纹理压缩现在为多线程处理,在多核电脑上导入贴图更快.
资源服务器窗口:
历史记录窗口将显示多行注释,而不是简单的提示说明.
选中历史记录窗口效果更好.
定位键(F键)在历史记录窗口中也有效.
可以记住每个主机的名称和密码.
在不需要合并的条目中禁止冲突合并选择按钮.
改进着色器的错误反馈.在选择的着色器的检视窗口同样显示一个错误和警告的列表.
在曲线弹出窗口和动画视图按下Ctrl键会开启捕捉刀网格功能(Mac系统下是梅花键).Ctrl或梅花键不再用于增加选择键,但是Shift见依旧用在这.
编辑器的控制栏右下角会显示目前错误和警告的总数.
改进视音频的检视面板.
双击 * unitypackage将自动打开Unity并导入.
编辑器API已经扩展:文档”http://unity3d.com/support/documentation/ScriptReference/40_history.html#3.0.0″
新增对象类型的搜索属性.
现在能拖拽一组Object到检视面板添加为数组.
拖拽编辑器窗口时候更好的显示一个缩微图效果.
当进行一个长时间的操作时候会在Unity图标上显示ygie进度提示,Mac图标上,Win7的任务栏上.
Mac系统下增加了多点触摸的支持.捏的手势变大窗口,轻扫手手势切换场景视图中的相机.
可视化模式现在不做alpha测试.Alpha测试实际消耗GPU,所以和真实消耗不相符.
动画窗口可以显示预设好的动画剪辑,只需要点一下预设的根节点对象.
保护Transform的位置,旋转,缩放,防止误操作.
Build Pipeline:可能的时候将从资产文件序列中去除Typetrees,这使文件更小,可以获得更快的加载时间.
在层次视图中双击游戏对象将在场景视图中最大化显示该物体.
退出播放模式后将转到最后一个激活的标签窗口,而不是依旧停留在游戏视图.
层次视图也有了工具条了.
在Player设置中的API兼容设置可以选择mono配置.如果整合第三方遇到兼容问题的时候可以更改这里(Webplayer上还不能用2.0).
Player能设置高分辨率的图标(Windows:256X256和128X128;iOS:114X114).
在项目和场景中搜索的结果将按照字母顺序排列.
检视面板的锁定改成了一个真实的按钮,而不是隐藏在菜单中.
旋转工具现在包含了”Look At Point”属性,党按下Shift+Ctrl或Shift+梅花键的时候启用.
在场景视图中能试听音频.场景视图的搜索可以彻底的过滤音频源.
添加Webplayer构建模板.
现在可以通过命令行来更新资源服务器的具体修改.
新的图形功能:
静态遮挡剔除(Occlusion Culling)现在使用Umbra sPVS.
集合体整合(Geometry Batching):原本只在Unity iPhone1.7上的动态和静态的几何体整合功能现在可用于所有平台.
渲染方式:(可以在Player Settings或者每个相机上进行选择;文档”http://unity3d.com/support/documentation/Manual/RenderingPaths.html“)
递延照明(Deferred Lighting).在递延渲染方案中实时灯光数量就不用小心翼翼的用了.照明的消耗仅在它发生作用的像素范围内.所以你可以在场景中用很多小灯泡.
点亮顶点(Vertex Lit).这将使所有着色器和灯光用固定在每个顶点上照明.这个效率很快;主要是在移动平台或者中低端设备上使用.
快速渲染(Forward)照比Unity2.x进行了较大的更改.见下文图形渲染部分.
表面着色器-一个更简单的着色器编写方法.我们没有写关于它的文档,你要相信我们,它真的很易用!
速度上我们优化了渲染代码,相同的场景设置下,比Unity2.6快了20~50%.
用于iOS和Android的OpenGL ES 2.0,你可以给对象用着色器,后期处理效果等等.
Cg/HLSL着色器和Unity3表面着色器将被编译成GLSL后用到场景中.GLSL将被进一步的优化,因为移动平台的技能还不能很好的优化着色器.
当然,由于移动平台还不是十分强大.在可能的情况下你应该使用OpenGL EL 1.1.
Particle Rotation: Particle.rotation, Particle.angularVelocity and respective properties in ParticleEmitter.
Soft Particles! When you use Deferred Lighting and have Soft Particles on in Quality Settings, particles will fade out close to intersections with the scene. All built-in Particle shaders (except VertexLit) support this.
Shadowing improvements: use native shadow maps on Direct3D (faster, less memory, native filtering); much reduced self-shadowing artifacts; Soft shadows support for Point lights; much less “shadow halos” around objects for directional light soft shadows; optimized shadows for Forward rendering path (shares depth buffer with main rendering); optimized shaders for directional light shadows.
Terrain: Added slider (under Terrain Settings) to control detail object density.
Vertex shaders for Shader Model 3.0 on Direct3D9 and GLSL on OpenGL can read from textures.
Skybox is rendered after opaque geometry. Improves performance if your application is fillrate bound.
Separate Alpha Blending: use Blend ColorSrc ColorDest, AlphaSrc AlphaDest in ShaderLab.
In-editor visualization on which objects would use which rendering paths (green/yellow/red for deferred/forward/vertexlit).
#pragma glsl for compiling Cg/HLSL shaders into GLSL instead of ARB assembly programs on OpenGL.
Compiling shaders to #pragma target 3.0 allows 512 texture indirections on OpenGL (up from 4).
Development standalone players on Windows have Direct3D PIX events; useful if you use PIX, Intel GPA or other graphics performance tools.
Fog just works on Direct3D with Shader Model 3.0 shaders, on OpenGL with GLSL and on OpenGL ES 2.0. Additionally, there’s no need to write #pragma fragmentoption ARB_fog_exp2 in your shaders anymore; just remove that line.
CameraDepthTexture modes can be combined if you want to get both depth & depth+normals textures.
It is possible to forcibly disable Anisotropic filtering on a texture, even when Quality Settings have anisotropic on all textures. Just set anisotropic slider on the texture to zero.
Uniformly scaled objects will no longer be pre-scaled before rendering – instead uniform scale is now natively supported by the renderer.
Cg/HLSL VPOS (pixel position) pixel shader input semantic is supported now.
Terrain: Expose detail resolution per patch; previously was hardcoded to 8.
Terrain: Improved performance of painting textures & detail objects.
Asset Pipeline Improvements:
Upgraded to FBX SDK 2011.2.
Import support for stepped and linear keys for position curves; improved compression and curve fitting for position curves.
Settings for allowed animation compression error in mesh importer.
Implemented support for importing 1 unit in 3dsmax as 1 unit in Unity (the default is 1 cm in 3dsmax as 1 unit in Unity).
Implemented import of tangent space from FBX, .max, .mb and .ma files.
Switched Cinema4D import process to work in background mode.
Support for Cinema4D R11 on Mac OS X.
Support for FBX2010 format when exporting from Cinema4D.
Audio Improvements:
Filter components: Reverb, Echo, Distortion, Chorus, High- and Low-pass. Can be applied to each audio source or globally to the listener.
Reverb Zones: Apply reverb to main audio output, when the listener is within zone(s) defined by a position and min/max radii.
Live output and spectrum data access from each audio source or globally from the listener.
Tracker/Mod file support.
Sample-accurate synching. Sources played in the same frame are always started at the exact same point in time. Sources can be delayed and played in the future on an exact sample accurate boundary with .Play(int64 delay).
Surround sound (7.1, 5.1, 4.0, ProLogic DTS) support.
Attenuation curves for volume, spread, panning and lowpass filter factors.
Doppler factor per audio source.
AudioSource prioritization.
iOS latency settings. Choose between Default, Best Performance, Good Latency and Best Latency.
Asset memory is freed after loading audio data.
Physics Improvements:
Upgraded PhysX to 2.8.3.
Cloth and clothing simulation: use the new InteractiveCloth, SkinnedCloth and ClothRenderer components.
Layer based ignore collisions: use the Physics inspector or Physics.IgnoreCollision().
Continuous collision detection, to make sure that fast moving colliders will not pass through other colliders. See Collider.collisionDetectionMode.
Added Physics.SphereCast() and Physics.CapsuleCast() to implement volume raycasts.
Added Rigidbody.SweepTest() to check if a Rigidbody would collide with anything if moved into a certain direction.
New Scripting Features (documentation):
Mono Develop for script editing and debugging! Documentation.
Upgrade Mono and C# compiler to Mono 2.6.3. This brings C# 3.5, variable type inference, lambda expressions, LINQ and more.
New UnityScript compiler: generics, interfaces, structs, type cast operator, anonymous functions/closures, lambda expressions, function types, type inferred array comprehensions and more.
New Boo compiler.
Mono class libraries derived from Silverlight profile for the web player.
Socket security sandbox implementation. Just like Flash (think crossdomain.xml).
WWW class security sandbox implementation. Just like Flash (think crossdomain.xml).
Per-platform script defines. Use UNITY_EDITOR, UNITY_WEBPLAYER, UNITY_IPHONE etc. Documentation.
Improved UnityScript compilation speed.
New scripting API functions (documentation). Some highlights:
WWW.responseHeaders will contain the response headers received from the HTTP server.
Application.isWebPlayer.
SystemInfo.graphicsPixelFillrate to query GPU pixel fillrate. Returns fillrate for about a thousand GPUs out there.
GL.ClearWithSkybox.
Math functions: MoveTowards to Mathf, Vector2, Vector3, and Vector4; Quaternion.RotateTowards.
Changed Mathf.Approximately to not only be useful for comparing very small numbers.
Stacktraces have been prettified, useless information is better stripped from stack traces.
Other Improvements:
Web Player: Java and ClickOnce based installer on Windows for true one-click installation process.
IME input support (for languages like Japanese, which require multiple keypresses to enter a character) on Windows, and in the editor and standalone on the Mac.
Support for OS font rendering (new “dynamic” font rendering mode), to save space in distribution and texture sizes. Textures are generated dynamically to contain the characters which are needed.
Documentation: scripting examples in UnityScript; C# and Boo. Docs for all platforms merged and platform specific parts toggle-able.
Web Player: UnityObject.js script makes Web Player embedding easier.
iOS: Added cpu-waits-gpu metric in internal profiler; useful for tracking down GPU bound applications.
iOS: Native resolution support for iPhone 4.
iOS: Improved game build sizes.
iOS: Unity Remote 2: It is possible to turn off image syncing between editor and device. Useful for input-critical games.
OS X Web Player: Now supports NPDrawingModelInvalidatingCoreAnimation, as will be required by future versions of Chrome.
Networking: RakNet upgraded to version 3.732
Networking: Connection tester, Network.TestConnection(), now reports your NAT implementation type more accurately.
Networking: Exposed Network.logLevel so you can change the amount of log output at runtime.
Networking: Added network GUID, used for NAT punchthrough.
Bug Reporter: Supports multiple file attachments; trims attached log files if they are too large.
Some Changes We Did
We thought you might want to know about them… Read more in the docs.
Graphics Changes:
Forward rendering path had lots of changes:
Most common case (one directional per-pixel light) is drawn in one pass now! (used to be two passes in 2.x)
Point & Spot light shadows are not supported. Only one Directional light can cast shadows. Use Deferred Lighting path if you need more shadows.
Most “Vertex” lights replaced with Spherical Harmonics lighting.
Forward rendering path is purely shader based now, so it works on OpenGL ES 2.0, Xbox 360, PS3 (i.e. platforms that don’t support fixed function rendering).
Shader & ShaderLab changes:
If you want to write shaders that fully interact with lighting; it’s best to use Surface Shaders.
Unity 2.x per-pixel lit shaders will need to be manually converted to surface shaders or manually fixed.
Shaders are compiled to more targets by default (e.g. OpenGL ES 2.0); you might hit some places where OpenGL ES 2.0 does not like some Cg/HLSL constructs. Either fix the offending places, or exclude shader from OpenGL ES 2.0 via #pragma exclude_renderers gles.
Lots of sanitization to built-in variable names (mostly to accommodate new OpenGL ES 2.0, Xbox 360, PS3 platforms).
Unity 3.0 will automatically upgrade most of 2.x shaders for syntax changes. This actually modifies your shader files (look for “Upgrade NOTE” in your files).
Normal map compression; just mark texture as Normal Map and will be DXT5nm compressed at decent quality. All shaders need to use UnpackNormal(n) instead of n*2-1.
Remove concept of “RECT” textures. All non-power-of-two RenderTextures are addressed with 0..1 UVs now (just like in D3D9 in Unity 2.x).
Parallax shaders get height from a separate texture now.
Self-Illuminated shaders get illumination from a separate texture now.
Terrain lighting modes (Vertex/Lightmap/Pixel) are gone. Terrain is lit just like everything else now.
When rendering with Shader Replacement, no lighting is ever applied. Skybox, GUI, Halos, Projectors are not rendered.
Background shader queue is treated like Geometry now (arbitrary sorting, assumed to be opaque).
OnBecameVisible/OnBecameInvisible have slight behaviour changes. For example, now they are not called each frame on a shadow caster that is not visible itself.
Self-Illuminated materials calculate emissive color as (material color * texture * illumination); previously was (texture * illumination).
Simplified Shadow Bias setting on Lights.
Depth render textures on D3D9 use native depth buffer. Value distribution changed from linear to z-buffer like (just like in OpenGL).
Spot lights attenuate exactly like Point lights now.
Point lights with Cookies actually attenuate now.
OnRenderObject script callback behaviour changed. Now those callbacks are called after everything is rendered; not at points in the middle of rendering.
Changed the way the Camera-DepthTexture and Camera-DepthNormalTexture shaders are loaded so that they can be overridden when needed.
Custom Tree shaders specify their billboard shader via Dependency keyword now (instead of Tag). The billboard shader will be automatically included in the build.
Screen space coordinates should use float4 on all platforms (used to be V2F_SCREEN_TYPE). When sampling a texture with tex2Dproj, use UNITY_PROJ_COORD macro around it.
Added WorldSpaceViewDir() and WorldSpaceLightDir() functions to UnityCG.cginc.
Obscure Graphics Changes That No One Will Probably Notice TM: documentation.
Renamed the 2.x tree shaders and the 3.x Tree Creator shaders; both are put under “Nature” section.
OnPreCull, OnPreRender, OnPostRender and OnWillRenderObject messages are not sent to disabled behaviors.
Old Unity 2.x Lightmapped shaders moved under “Legacy Shaders” submenu.
Terrain: Removed the concept of grayscale lighting from terrains.
Editor Changes:
Unity Editor on Mac OS X requires Intel-based Mac and OS X 10.5 “Leopard” or later.
Removed Soft Vegetation option from Quality Settings UI. It does nothing in built-in shaders now.
Separated preferences for 3.x and 2.x editors.
Removed ancient Dinosaur graphics emulation.
Moved “All compile errors must be fixed” notification to scene view notifications (moved it out of console).
Made the curve editor send a CurveChangeCompleted event when the curve change has been completed.
Create New Project dialog now expects user to select an existing, empty folder on the Mac
Mesh Import option “Split Tangents” is on by default.
Texture Importer:
Bump maps are now referred to as “normal maps” in the editor.
Normal maps are labelled as “NM” in their format.
PVRTC compression level moved to advanced settings.
Generating a Cubemap will make the cubemap be the root asset.
Textures that only use one value across the whole alpha channel and that value is not 1 are marked as needing-alpha-channel.
The command and control key modifiers in the view tool have been switched on OS X. Now command moves and control zooms. Control still moves on Windows.
Physics Changes:
Rigidbody mass is no now longer limited to 10000.
RaycastCollider is now deprecated.
Center of gravity and inertia will now always be automatically recalculated when setting or animating collider properties or positions, unless they had been explicitly set from code before.
Slope limit on character controller now works properly above 45 degrees. When loading old scenes the value will be clamped to 45 degrees to mimic the old behaviour.
JointDrive.maximumForce will now also be taken into consideration when JointDrive.mode is JointDriveMode.Position. You may need to change your joint setups so that they still work.
Unity iOS Changes:
iPhoneStreamingAssets is renamed to StreamingAssets and is now located under the Assets folder (visible from within the Editor).
Target iOS Version field added to player settings. Now deployment target can be specified separately from active SDK version.
“Enable Unity Networking” flag removed from iOS player settings. Now stripping of networking is handled automatically.
Most iPhoneInput members moved to Input class.
Native plugin support added to both Basic and Advanced Unity iOS licenses.
Added support for iPad / iPhone Simulator
Hardware audio decoder is now shared between audio clips.
Other Changes:
Random number generator (Random class) was changed. It is marginally slower, but produces better “randomness”, especially in lower bits. Additionally, integer version is not limited to 15 bits range.
Internal Random number generators (for Particles etc.) are reset after each level load. Now your particles in any level do not depend on what levels were loaded before.
The default runtime font is now Arial 13, as rendered as a dynamic font on Mac OS X and Windows.
Scripting: Renamed WWW.data to WWW.text
Scripting: ScriptableObject derived classes must be instantiated using one of ScriptableObject.CreateInstance overloads.
Scripting: UnityScript strict mode no longer allows arbitrary downcasts from Object (unless #pragma downcast is used).
Input: Keyboard on MacOS X will now reflect the behavior on Windows (two separate KeyDown events for key code and character, KeyUp event only for key code).
Scripting: Removed support for .NET 1.1 profile.
Scripting: Made previously undocumented GUIClip class internal to UnityEditor.
Networking: Connection tester now requires 4 public IP addresses to work.
Here, I Fixed It!
We fixed some things as well…
Editor Fixes:
General: Improved Undo behaviour.
General: Game View Stats window has more accurate frametime & FPS display.
General: Don’t enter Play mode if there are compiler errors.
General: Debug.LogWarning will not pause the game if console has Error Pause selected.
General: You can now search for script derived types in the project window (when Type is selected).
General: Fix newly created materials in project view sometimes having empty names.
General: Reset menu option is now undoable.
General: Fixed importing standard packages into projects with non-Latin characters in path on Windows.
General: Fix occasional exceptions with Undo when asset inspector loses selected assets.
General: Fix editor window sometimes shrinking into the corner when changing layout presets on Mac OS X.
General: Fixed a bug where selecting a scriptable object with a missing script reference would result in null reference exceptions
Crash: Fixed crash when deleting the last item in an array of strings.
Crash: Fix crash on Windows when undocking Game View.
Crash: Fix crash caused by EyeDropper picking color on different monitor.
Crash: Editor is more resilient to missing object references (eg. a Unity iPhone 1.7 upgraded project was crashing the editor on play).
Inspector: “Open Compiled Shader” in Shader Inspector works more predictably and uses text editor chosen in preferences.
Inspector: Fixed display of boolean arrays.
Inspector: Fixed Material/Mesh/Object previews being affected by scene Fog.
Inspector: Fix “Any” Texture properties in Materials using the wrong GUI style.
Inspector: Fixed bug where opening a terrain inspector would dirty the terrain causing it to get saved although nothing had changed.
Asset server: Fix editor hanging on OS X when trying to merge conflicting text assets.
Asset Server: Fix unable to update when parent of file modified on server is locally deleted.
Asset Server: Cleaner Diff output when comparing binary files in Asset Server.
Asset Server: Fixed asset server caching failing in some cases (e.g. when using EditorUtility.CopySerialized).
Importing: Tangents will be properly handled when mesh compression is enabled.
Importing: Fixed direct import from Maya 2011.
Importing: Using TextAsset to store binary data now actually works, as long as your file has the .bytes extension.
Importing: Cylindrical cubemap projection generation now works.
Importing: On rare occasions Unity Editor on Windows was throwing ‘Writing file error’ while reimporting all assets and anti-virus running in the background.
Importing: Fix texture object fields in cubemap inspector losing the thumbnail when reimporting.
Importing: Shader files with uppercase file extensions are properly imported now.
Importing: Reduced memory usage during texture import.
Importing: Better memory handling when importing assets, switching scenes, building player.
Importing: FBX importer gives detailed warnings if it detects problems in the skin of a model.
Importing: Fixed import of user properties from 3D asset files.
Importing: Fixed import of multiple animation takes.
Scene View: The grid is now also shown in Iso mode.
Scene View: Terrain is selectable in Scene View just like any other object!
Animation View: Margins are now fixed instead of a percentage.
Animation View: Improved handling of window resize.
Animation View: Make create key operations work better for steep curves and disallow it for read-only curves.
Animation View: Prevent creating keys outside of permitted horizontal range.
UI: Maximized state of main editor is remembered across sessions on Windows.
UI: Don’t show Project Wizard or Welcome Screen if Reimport All was invoked.
UI: Fix some of context menus not being properly validated (grayed out) on OSX.
UI: EditorWindow.Notification now properly shows white text.
UI: Clamp profiler frame selection dragging correctly.
UI: Fixed animation icons being clipped in the inspector.
UI: Fixed dragging tab on Windows putting window title bar above the screen top.
UI: Show error message if -nographics is used without -batchmode.
UI: In Package Import Dialog selecting checkboxes will now correctly affect child elements.
UI: Fixed Asset Server tooltips in Overview window getting too large and disappearing too soon.
UI: Fixed old regression where pressing F to frame selection frames selected object in last active scene view, if active window doesn’t use frame selection event.
UI: When editor is processing something on Windows, made utility windows not be on top of all application windows in the system.
UI: Fix error messages when trying to move file to the same folder via Project view on Windows Vista or 7.
UI: Fixed icons for sub-assets in search view.
UI: Show proper cursor when trying to drag files out of Unity Editor on Windows.
UI: License Info word wraps properly in About Window.
UI: Fixed the eye dropper color picking tool disabling itself when the mouse is moved too fast.
UI: Fixed editor not finding GUI styles on computers with some of non-English locales.
Rendering Fixes:
Driver workaround: Fixed occasional crash on some Intel graphics cards when shader uses mismatching texture types.
Driver workaround: Disabled anti-aliasing on Macs (pre-Snow Leopard) with GeForce 7300 graphics cards; occasional driver crashes.
Driver workaround: Disabled mip-mapped Render Textures on Macs with Intel GMA 950 cards; occasional driver crashes.
Driver workaround: Fixed garbage on Macs with GeForce 7300 GPUs. Had to disable Deferred Lighting on those cards though.
Particles: Particle color and UV animation will now be based on the lifetime of each individual particle instead of the max energy set in the emitter.
Shadows: Spot light shadows fade out correctly on D3D9.
Shadows: Fixed point light self-shadowing artifacts which were mostly happening on Mac.
Shaders: Using more than 8 textures in a pixel shader works now!
Shaders: Nested block comments (/* foo /*bar*/ */) are supported now.
Shaders: Fixed error messages sometimes being printed when both GLSL and non-GLSL shaders are present in the scene.
Shaders: When there are Direct3D shader assembly errors, print the shader name in the error message.
Shaders: Fixed instruction count reporting for D3D9 assembly shaders.
Crash: Fixed crash if accidentally setting invalid shadow cascade count in Quality Settings.
Crash: Fixed crash when shader has unterminated block comments.
Crash: Fixed crash when shader tries to fallback to itself.
Terrain: Fixed various issues with terrain billboards (non-uniform scale, culling, mismatch between root of the billboard and the mesh etc.).
Terrain: Fixed too aggressive culling of billboarded terrain details.
Terrain: Fixed terrain blocking MouseDown events from scene view gizmos.
Terrain: Made it possible to use trees with only one material.
Terrain: Now actually use the tree cutoff value that is set on the material.
General: Fixed half-texel offset issues with Graphics.Blit on D3D9.
General: Removed rect clamping for camera’s normalized viewport rectangle.
General: Fixed texture binding on iOS/Android; textures won’t become corrupted when loading levels now.
General: Custom Fonts will now be properly displayed by Unity GUI.
General: Fixed AABB calculation for just-unloaded Meshes and skinned meshes with no bones.
Unity iOS Fixes:
Fixed iPad Simulator 3.2 support
Fixed stripping issue which caused crashes when coroutines are used.
Fixed WWW.text and “Fast but no exception” problem.
Fixed a crash when using AnimationCurve property in a script.
Fixed input processing on iPhone 4 with native resolution.
Fixed video player orientation on iOS 4.
Physics Fixes:
Meshes created with Mesh.CombineMeshes will correctly collide when used with MeshColliders.
Make WheelHit report correct sidewaysDir.
Make raycasts work when Time.timescale is zero.
Kinematic or sleeping rigidbodies will now properly update their internal PhysX state when a parent rigidbody gameObject is moved.
Collision events are sent more properly now.
Scripting Fixes:
WWW.text respects content-encoding specified in HTTP response headers.
Debug.Log is now thread safe.
Fixed internal UnityScript compiler error caused by nested arrays.
Fix crash when opening a project where a script throws an exception in a static constructor.
Fixed crash caused by untyped or wrongly typed parameter of message handler.
Fixed crash when DestroyImmediate is called in user code and Unity doesn’t expect the object to be destroyed.
Material.CopyPropertiesFromMaterial() now works as expected.
GameObject.SampleAnimation respects the WrapMode of the clip.
UnityGUI: Fix GUIUtility.RotateAroundPivot and ScaleAroundPivot using screen space pixels instead of clip space pixels.
UnityGUI: Fix ScrollViews not properly ignoring DragPerform/DragUpdated events.
UnityGUI: GUILayout.Toolbar now correctly calculates toolbar size.
Fixed a typo bouncyness in Physics Material, now it’s spelled correctly bounciness.
Fixed a crash when setting negative values for particle minEnergy, maxEnergy through a script.
Issue an error when the script class name and file name do not match (after script has been attached). Similarly issue an error if a class was changed to be abstract or was turned into an interface.
Networking Fixes:
Timestamps are now correct in received NetworkView RPC messages.
Network.useNat has been deprecated. It is now set automatically when you Connect (since you can now only connect with NAT punchthrough using a GUID) and is set in the InitializeServer function call explicitly.
You can now connect using a HostData struct received from the master server (correct method automatically used) and give a connection password when connecting with GUIDs.
Fix server crash when player with network views disconnects.
Fix for problem when using Network.Instantiate after loading a new scene.
Fixed problem with master server not returning local IP addresses when it should (when host/client are on the same router/external IP).
Network.TestConnection() now always returns error status correctly. To restart a test after getting an error it needs to be forced with the appropriate parameter.
Fixed network scope bug which resulted in state sometimes not being synchronized correctly.
Other Fixes:
Fixed saving screenshots to non-ASCII path names.
Web Player: Fixed some memory leaks.
Fixed various corner cases in AnimationEvents logic.
Audio + iOS: Make UnitySetAudioSessionActive(true/false) actually work.
Audio: Fix crash when trying to access AudioListener and it doesn’t exist.
Player: fix some of movies playback crashing web and standalone players.
BugReporter: Escape special characters in bug description.
Web Player: Fixed one frame of garbage showing when going out of fullscreen mode in CoreAnimation plugin on Mac OS X.
Audio: AudioSources with PlayOnAwake checked, now plays in the first frame (and can be accessed correctly from Start() and Update()).
Audio: .time & .timeSamples can now be set before playing AudioSource(s)
Bug Reporter: Do not terminate the if the bug submission fails (Mac).
Fixed WWW.uploadProgress crashing the web player (this property still is not fully implemented though).
UnityGUI: Fix Vertical Margin error for GUILayout groups with multiple elements.
Web Player: Several fixes to make it work better with Google Chrome on Mac OS X.
Known Issues
MonoDevelop: Single-stepping outside the control flow of a script while debugging results in decreased performance until normal execution continues.
A flaw in the way 64 bit Windows OS handle structured exceptions for 32 bit applications can cause crashes in Unity players. The issue may surface, for example, if a player running on a 64 bit Windows causes a NullReferenceException to be thrown, even if the exception is handled. This bug affects all 32 bit applications running on 64 bit Windows, including Microsoft .NET applications.
A hotfix solving the issue is available on support.microsoft.com, but of course this does not help your end user. Your best bet is to keep your players exception-free (which is always a good idea), at least until the fix is distributed to end users via Windows update.
Touch.deltaPosition and Touch.deltaTime can be inaccurate on Android.
Tree Editor Leaves can not be manually rotated.
Debugger: Does not halt on some exceptions thrown from internal Unity engine code.
Build Settings Window may not initially react to mouse clicks. Workaround: move/resize the window.
Generate Lightmap UVs: the results may be different on mac and windows. If you encounter this problem, please report a bug.
Generate Lightmap UVs: performance degradation is expected on highly tessellated mesh. This will be fixed in subsequent releases.
Graphics: Anti-Aliasing does not work with Deferred Lighting.
Memorable Quotes
3AM the night before the beta release:
Joachim: If we do this we should do it right
Nicholas: This is going to be fun. I’ve never written threaded code before…
翻译中,未完成….待续…
原文:http://unity3d.com/unity/whats-new/unity-3
译者:威阿
转载请注明来自1Vr.Cn.












 [/align]
[/align] [/align]
[/align]