Unity刚刚发布了Unity3.4,所有3.x用户均可免费升级到这个最新版本.
通过整合Allegorithmic材质技术,Unity3.4具有高度可定制的程序化纹理,不论在Unity编辑器还是在运行时,都可以进行材质的动态调整设定.同样开发人员可以使用Unity的材质流,有了它一个高质量的纹理仅需要几KB,大大减少了下载时间.这些纹理可以在PC和Mac上实时修改创造也可以烘焙为移动平台的传统纹理.材质包含了智能滤镜,是美术人员能够更好的优化融合纹理通道.
新增的亮点功能.
有关Allegorithmic材质技术:
在运行时或者编辑器中添加了使用调整程序纹理的功能
纹理的流式加载仅会占用很少的流量.
可以将程序材质烘焙成普通贴图和材质给移动设备.
编辑器的改进更有利于提高游戏开发效率:
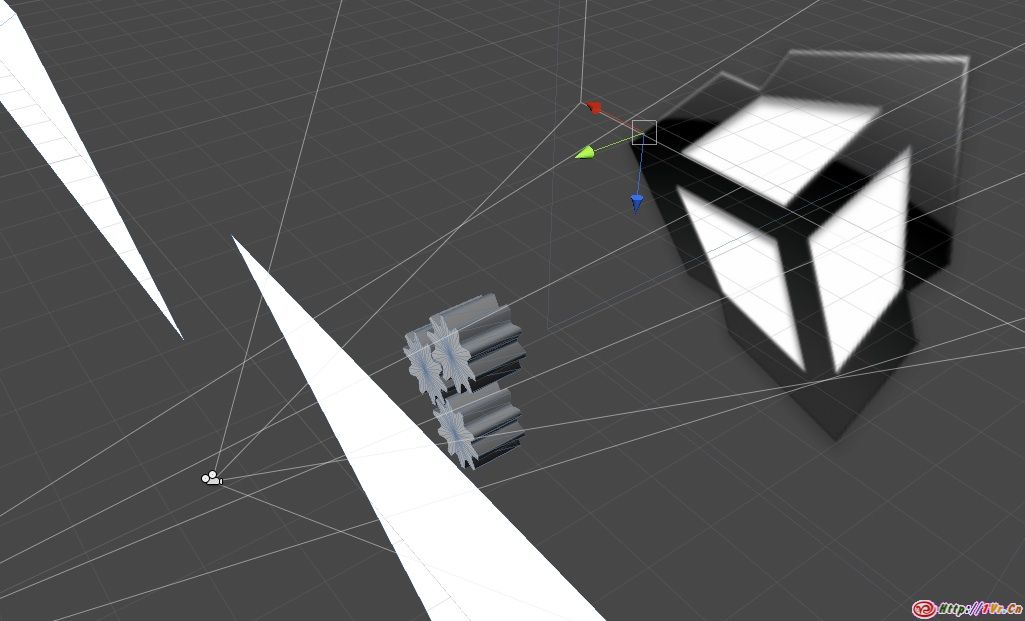
用户可设定场景视图中的小图标
可以调整原始碰撞器.
每个组件的Gizmo分类
特色:
集成Allegorithmic材质:
原生支持Allegorithmic程序材质.
在Unity编辑器内部可以调整材质的参数.
在Mac和PC中运行时动态改变材质参数.
在PC和Mac上,程序纹理能进一步的压缩更能缩小文件大小.
能将程序材质烘焙为普通的贴图和材质给移动设备平台使用.
Gizmo和图标管理:
可以很容易的改变赋予游戏中的对象和脚本资源自定义图标.
可以在游戏视图和场景视图中找到新添加的”Gizmos”下拉菜单来控制Gizmos和图标的显隐.
脚本执行顺序:
Unity现在可以进行每个”脚本”执行顺序的控制(Awake,OnEnable和Update).有个非常易用的对话框来定义执行顺序.
以缓存的形式下载完整场景资源和资源捆.现在在PC/Mac的独立播放器及iOS/Android上的每个程序均有4 GiB的专用高速缓存.Webplayer也有一个50M的共享缓存.一些大型项目可以去Unity公司申请更大的缓存许可.缓存不仅加快加载的速度,也会大大降低内存的使用,因为一旦将缓存的文件释放开,这部分的数据就不需要占用内存.所以我们推荐大尺寸的资源文件使用缓存API来处理.
增加了一个BuildPipeline.BuildStreamedSceneAssetBundle新方法.可以更容易创建流式资源包,根据目前所需下载所需.
进行了WWW类的内存优化,用file://协议可以从磁盘非常大的资源,无论这个资源是否大于内存容量.
编辑器:
Debug.DrawLine 和 Debug.DrawRay现在有个可选参数来控制其显示时长.
新增鼠标事件OnMouseUpAsButton.当鼠标在GUI或碰撞盒上松开鼠标按键时候会调用这个命令.
现在可以在场景视图中按住SHIFT调整碰撞盒的尺寸.
检视面板中的预览现在可以调整大小了.
阴影:
平行光现在有了新的投影模式:Stable Fit(新项目默认是这个,可以在Quality Settings中改变它).原来是Close Fit.分辨率略低.
大大改善投影的算法(更好的Drawcalls).同时也优化使用GPU.
添加”Very High”的阴影分辨率选项.
蒙皮:
在Windows和Intel Macs专门为作了SSE2的蒙皮优化,改进了Mac上的多线程蒙皮效率.
着色器:
#pragma exclude_renderers/only_renderers中现在可以用”shaderonly”(GLES2.0, 360, PS3等等)关键字了.
GLSL的交叉编译着色器支持tex2Dgrad 和 tex2Dlod了.
所有平台上均可访问到每个顶点的光照数据,包括OpenGL ES2.0.使用 float4 unity_LightPosition[4], unity_LightColor[4], unity_LightAtten[4].
添加为移动设备优化过的VertexLit和Unlit着色器.
图像效果和水:
图像效果和水上有较大的提升.这两个都做了很大的性能优化,也将效果和可调性作了处理.
图形:
当使用延迟光照渲染时,遮挡裁切可以进行点光源和射灯的显隐处理.
通过VBlank Sync Count可以获得更稳定的帧率.在Quality Settings中可以设置Framesync标志,可以设置为’Don’t Sync’ ‘Every VBlank’ 或 ‘Every Second VBlank’.
延迟光照渲染时,点光源和射灯的渲染更快了.
优化Forward渲染时的光照剔除.
优化GLES 2.0中用不变化着色器的每个顶点光照.
添加Shader.WarmupAllShaders()方法优化减少着色加载的卡顿.
增加骨骼蒙皮和动画组件的与处理边界盒的支持.这样可以用最少的CPU占用,提高性能,并让你更好的裁切优化动画盒蒙皮网格.
iOS:
新增地形系统的支持.
增加了陀螺仪的支持.
EAGLView放到UIViewController了上,使其屏幕自适应风格统一化.也增加了非动画的自适应旋转屏幕方法,这个设置在PlayerSettings中.
添加了AOT代码的检查,确保不会因为这个影响AppStore的审核.
改进了iOS上的插件自动处理.
移动平台的质量设置默认为”简单(Simple)”.
iOS的SDK版本默认选择”最新”.
Android:
同样增加地形系统的支持.
增加了新的纹理压缩格式(GL texture-compression),及增加了多APK支持.有助于减少应用程序的最终尺寸.
安卓平台现在支持BuildAdditionalStreamedScenes的资源捆及可以利用Web流的方式获取新的内容.
在多核心CPU的安卓设备上支持多线程处理蒙皮动画.
因为修正了一些很关键的问题,所以我们建议大家用新版Unity重新构建发布以前的应用程序.
Unity Xbox 360, PS3 和 Wii 版也同时发布:
开发的项目可以很容易的发布到各种平台.
Rochard时Unity的第一个PS3游戏,已经成功完成索尼的提交过程.
Unity的第一个Xbox 360游戏也成功通过预审,
编辑器的改进:
现在可以拖到任何游戏对象到项目视图来创建一个预设.
提高有很多prefabs的场景播放/停止的响应时间.
对象拾取器可以进行筛选显示.
MonoDevelop现在已经作为默认脚本编辑器.
优化PVRTC的解压缩,在iOS模式下载入速度会更快.
默认只有C#编程时启动VS.
按住Shift可以快速调整碰撞盒尺寸.
在材质面板中显示推荐到着色器帮助文本.
实现在检视面板和场景视图中的编辑动画和蒙皮网格的边界范围显示.
改进VisualStudio/MonoDevelop同步性能.,
增加RenderTexture的位深度调整编辑框.
工具类已经公开,可以更好的自定义编辑器了.
编辑器的问题修正:
从时间线上移动或者删除关键帧现在可以作撤消了.
Trail Renderers 现在始终有一个小调节手柄在原点,所以不用再在场景视图中找来找去了.
表面捕捉现在可以正确的忽略设置为trigger的碰撞器.
在场景视图中物体的顶点捕捉拖动可以用了.
修正子物体的顶点捕捉.
修正使用Painting terrain heights会出现的Bug.
检视面板中光的属性设置如果当前光源不适用”soft shadow”,该项将隐藏.
相机的视角边界预览现在是给予游戏实际的宽高比而不再是场景视图的宽高比.
Windows系统中可以在游戏视图点击右键显示菜单.
可以用点击鼠标滚轮(中键)来关闭目前选项卡.
当鼠标光标被代码”锁定”时,暂停当前游戏将会恢复光标显示,继续播放鼠标则遵循代码设定.
播放时最大化时的Screen.lockCursor修正.
改进构建到其他平台的进度指示.
卸载编辑器能正确的清理安装目录.
切换专业版皮肤不会重置脚本编辑器关联.
修正Lightcookie纹理渲染问题(case 389444).
当材质所用着色器重新编译时材质预览也将更新显示.
修正动画视图有时错误显示动画曲线的问题.
修正当导入一个空的着色器文件崩溃的问题.
MonoDevelop默认会显示行号等.
修正Mac上PostprocessBuildPlayer脚本的执行问题.
修正一个预设拖拽到场景视图崩溃的问题.
修正因为Input.mousePosition返回错误坐标而导致的编辑器暂停.
资源服务器可以检测脚本图标的变化.
去掉了Library目录的AnnotationManager.asset的.asset扩展名.
修正 TextAsset.bytes的构造问题.
修正在动画视图中删除关键帧崩溃的问题.
改进Visual Studio的项目同步.
修正材质检视面板中有些着色器错误名称的问题.
批处理模式(batch mode)可以用Yield和WaitForEndOfFrame了.
修正音源的曲线检视视图的NullRef问题.
Mac编辑器:修正用颜色拾取器时在控制台显示内存错误信息.
Mac编辑器:修正Mac OS X 10.7 Lion中用颜色拾取器崩溃的问题.
修正Vector3, Vector4 和 Rect 域的缩进问题.
项目/层次视图中搜索框字符串丢字符的问题.
修正”Clear On Play”选中时不能正确清理控制台记录的问题.
修正一些着色器的方法不能正确显示在OpenGL ES 1.1模拟环境的问题(Windows上).
禁用的碰撞器现在将以灰色显示.
现在可以从脚本来关闭一个最大化的编辑器窗口.
在播放器设置中如果设备是iPad或者iPad+iPhone时候不允许选择低于3.1.3的SDK.
Texture2D.PackTextures现在强制从右至上填充.
修正打开2.6版本的项目升级问题.
保存场景时候将清理场景中无效的预设.
修正切换平台或者图像模拟器设置时候图像效果出现的问题.
修正退出Unity时会重新导入重命名资源的问题.现在重命名立即重新导入(case 409155).
修正在编辑器中切换平台时着色器会出现的一个罕见的问题.
GameObject类添加Tooltip.
修正在构建设置菜单切换到Wii或Xbox崩溃的问题.
修正调试一个出发空引用异常的表达式导致的崩溃问题.
修正启动VisualStudio的间歇性意外问题.
场景视图到图标质量不受编辑器质量设置的影响.
图形
改进:
抗锯齿的设置现在有None, 2x, 4x, 8x(新增).移除6X和16X,因为GPUs都不支持它们.
修正Camera.RenderToCubemap渲染天空盒的错误(除非相机是90 FOV和1:1的横纵比).
修正使用很小range点光源的显示错误信息问题.
提高预防高分辨率和高度抗锯齿时候造成的显存溢出问题.例如修正了一些2560×1440的分辨率和8x的抗锯齿上的问题.
防止脚本设置无效的粒子数值(发射器上的Min/Max Size, Min/Max Energy, Min/Max Emission; 渲染器上的UV Animation)
修正当脚本去改变粒子UV动画时候粒子渲染器没有更新的问题.
修正粒子渲染器有时出现错误UV动画帧的问题.
每层的距离裁切能正确处理非平行光源的阴影投射.
SystemInfo.graphicsPixelFillrate中添加了更多GPUs的信息.
修正Application.CaptureScreenshot()在Windows平台不正确的截取到游戏视图界面的问题.
网格检视面板中有关网格压缩错误显示的问题.
实时阴影错误的变暗光影贴图问题.
当从程序创建一个渲染纹理不再需要设定为二的次幂,它将自动基于渲染纹理设置大小.
改进AnimationState.RemoveMixingTransform方法.
阴影:
调整阴影相关默认质量设置(Quality Settings).
影子投影设置现在放在了质量设置(Quality Settings)中,不再放在灯光组件上了.
着色器:
修正一些着色器在D3D9调试验证失败的问题.
修正Cg到GLSL交叉编译的一些错误.
多个物体用一个着色器的GrabPass能用相同纹理,详见GrabPass文档.
新增ComputeGrabScreenPos辅助函数在UnityCG.cginc中,用于GrabPass.
新增为移动平台优化到Diffuse,Bumped,VertexLit(仅平行光源),Unlit Lightmap着色器.
光影贴图:
正确重置物体光影图到平铺/偏移.以便再次烘焙.
修正着色器不能有 _Color到问题(像一些移动设备的着色器).
修正:
修正Windows Vista/7系统上显存的检测.
修正了一些仅工作在顶点着色器上的内建矩阵问题(_Object2World等等).
修正挡用延迟光照时camera.RenderToCubemap不能正常运行的问题.
修正着色器的材质贴图不做实际采样时纹理缩放和解析(name_ST)属性错误问题.
修正使用OpenGL ES 2.0时,一些光斑(Flares)错误UVs的问题.
修正Direct3D9下动态成批(Dynamic batching)在法线贴图的物体上不正确的问题(在OpenGl中依旧是禁用的).
修正在最新的Macbook Pro(显卡是Radeon HD 6xxx)上Batching的性能问题.
修正动态成批没执行完整问题.
修正如果用GUI.DrawTexture导致动态成批中止的问题.
修正点光源在大三角形上的阴影问题.
修正当创建一边为零长度的纹理时崩溃的问题.
光照贴图:
修正在Mac上如物体包含了多维法线材质时候导致Beast渲染莫名错误的问题.
修正了在Mac和Win上创建烘焙图UV不通的问题,需要重导入网格模型.
动画:
修正当使用层和混合变换时错误信息问题.
当用”模型@动画”的命名方式来切分动画时候,所有动画剪辑都将赋予模型,而不只有主动画.
修正AnimationClips空引用出现的问题.
标准资源:
添加,优化和改进图像效果(如Antialiasing, Fog, TiltShift, Depth of Field).
添加Water4脚本和范例预设.
水:
修正在场景视图和游戏视图(Windows)上水下折射效果问题和水的波纹网格创建.
图像效果:修正DLAA拐角问题(和添加一个锐化设置),重新启用Additive混合的支持(sun shafts,bloom中).
修正SmoothFollow和ThirdPersonController的脚本.
景深现在有了更适合的混合模式.
Water可以创建更简化的波浪模型.
为移动设备的修正:
GLES 2.0:当SeparateSpecular设置为Off时specular将被禁用.
GLES 1.1:修正anisotropic滤镜的支持.
修正一些导致iPad2设备崩溃的一些着色器.
影片:
如果影片没有音频,那么视频播放时要注意Time.captureFramerate.
音频:
修正当AudioSource附着在影片纹理上时候isPlaying不会始终为假的问题.
修正重用缓存的音频时候音源引用出现错误的音频片段问题.
当设置了ignoreListenerVolume的时候音源也可以做效果了.
WWW.audio可以在iOS上使用了.
修正重设AudioSource.clip时候一些罕见的额崩溃问题.
在3.3版本中设置的DSP buffer在3.4中可以正确读取.
修正了元文件”.meta”序列化问题.
修正用AudioSource.PlayOneShot时FMOD错误问题.
Unity iOS
改进:
网格蒙皮是多线程处理了.
当需要时会使用VFP蒙皮.
添加在播放器设置里添加AOT选项设置,
地形模块的剥离(当你不使用地形系统时,可以省去一些Monocode,减小体积).
可以使用Application.systemLanguage了.
可以正确检测GSM版iPad和其他设备.
更正视频播放和键盘的自动屏幕转向问题.
发布出来的Xcode代码更易读和更改重构,需要重发布Xcode项目.
包的标识符(Bundle identifiers)允许使用XXX.XXX格式了.
修正:
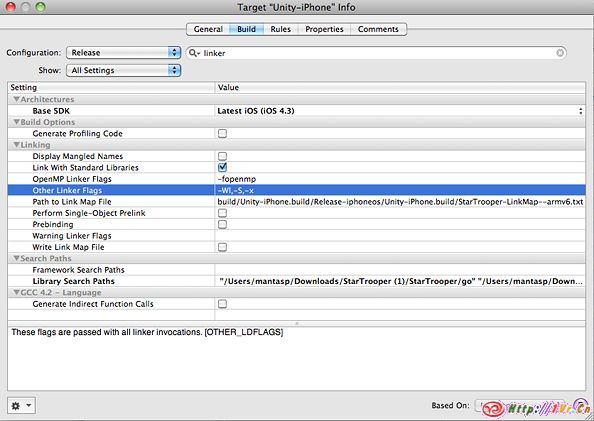
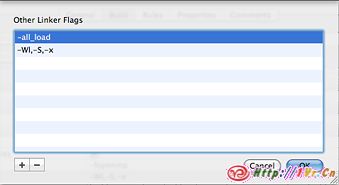
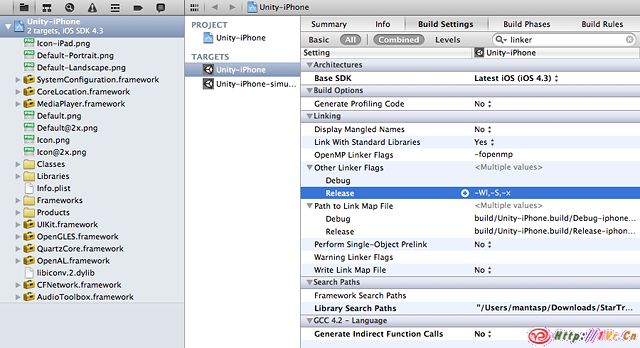
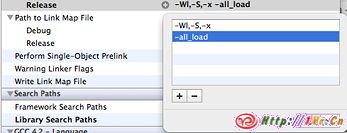
修正iOS SDK 4.3编译发布到AppStore的链接器问题添加”-all_load”链接器标志到main.mm中.
改变自动处理Xcode插件脚本的脚本,提高第三方插件集成体验.
修正iOS SDK4.3中关于”unaligned symbols”的警告.
改进了PlayPrefs和LoadLevel,防止极少数情况下App意外终止导致PlayerPrefs数据丢失的问题.
改进启用调试时AOT的编译尺寸.
防止GUI.WindowDragState被剥离.
修正调试模型复选框的小bug.
为iOS 4.3更新cpu-waits-gpu.
修正VFP单骨骼蒙皮.
修正启用MSAA启用时截图(screenshots)不正常问题.
iPhoneSettings.generation现在包含了iPad2类型.
修正WWW类的内存泄露问题.
播放器设置中添加SDK4.3的选项.
修正着色器在编辑器和iOS上看起来不相同的问题.
修正AssetBundleCreateRequest的剥离问题.
修正用WWW类下载尺寸大小未知的文件导致的内存溢出问题.
修正GUIText剥离问题.
修正库文件不能正确链接问题.
修正.cpp/.c文件的自动插入,实验证明支持.xib和.png的自动添加.
依照RFC修正了WWW.EscapeURL()的转换问题.
修正在iPad2上使用MSAA和alpha-blended的问题.请查阅有关SL-Reference/SL-AdvancedTopics/SL-PlatformDifferences资料.
修正Unity iOS基础版的输出和屏幕自旋转问题.
模拟器支持Xcode4+SDK4.3.
支持WWWForm.
模拟器支持版本到4.2.
CultureInfo代码的剥离.
修正重力传感器和触摸输入滞后的问题.
修正着色器中用”quad”导致变暗的问题.
修正kFPS设置为60用CADisplayLink的问题.
修正没有Unity的UIViews时候的触摸处理问题(为插件服务).
修正iOS上偶尔的OpenGL错误.
多核ARM设备上GC死锁的修正.
修正RegisterMonoModules.cpp中无效程序集名称问题.
已知问题:
“Build&Run”现在不能完全支持Xcode4.x.现在需要手动”Run”.现在Unity支持的最好的是Xcode3.2.6(SDK4.3).
Unity安卓:
改进:
改进载入场景和资源的时间.
网格蒙皮利用NEON优化(如果CPU支持).
网格蒙皮必要时利用VFP优化(在NVIDIA Tegra 2).
网格蒙皮用多线程处理.
资源束可以用AssetBundle.CreateFromMemory从内存载入.
添加自动屏幕旋转支持(autorotation).
一些特定的设备上纹理压缩ETC/RGBA16将由DXT/PVRTC/ATC替代.
缩短编译时间,尤其Resources文件夹里有很多预设时.
NativeActivity自动选择OS2.3和其以上的新版本.
ATC(Qualcomm Snapdragon)纹理压缩模式现在已被支持.
构建时会自动添加elements到manifest.
开放音频延迟(混合缓冲区大小)的设置.
修正:
在基于NVIDIA Tegra 2的设备商用GLES 1.1模式不会再启动卡死了.
解决大部分在基于Snapdragon的多核设备上卡死问题(比如HTC Snapdragon/HTC Evo3D等等)
修正Motorola Xoom设备上因为Android 3.1的更新导致的加载时间过长问题.
场景加载的bug修正.缩短装载时间.
修正编译App时候检查安卓SDK导致不响应的问题.
WWW获取的数据不再因为预知的内容茶长度与实际长度不一致导致的数据截断.
修正一些特殊形状的网格导致蒙皮崩溃的问题.
修正Samsung GalaxyS II (ARM Mali-400)上因为显卡驱动导致的崩溃问题.
修正JNI对象非法引用导致的崩溃问题.
Unity安卓基础版可以自定义程序图标了.
修正一些安卓上不能正确处理glPolygonOffset的问题(修正blob阴影).
修正用Object[]返回一个值导致崩溃的问题.
修正Xperia PLAY的触摸板Y轴输入问题,但这个需要重新修正游戏的触摸控制部分.
修正基于Qualcomm Snapdragon的设备上偶尔的图形显示错误问题.
修正用Application.Quit命令时清理释放资源导致的程序崩溃问题.
修正空的StreamingAssets导致的项目编译失败问题.
修正在载入关卡时导致的程序意外终止而偶尔丢失PlayerPrefs数据问题.
修正Windows上对bytecode剥离的问题.
修正Profiler的帧率显示负值问题.
修正Cultureinfo剥离.
修正用File.Delete删除SD卡上文件数据失败的问题.
修正GL ES 1.1上用RenderTexture的问题.
修正音频子系统初始化时间过长导致的崩溃问题.
CheckJNI启用时WWW类的 java.util.HashMap资源已被移除.
修正四色(quad)混合的着色器导致输出变暗的问题.
其他改进
Mac App Store:
添加一个功能用于验证是否通过Mac AppStore下载的游戏.
编程:
能够脚本的执行顺序了,在Edit->Project Settings->Script Execution order菜单中.
添加更快的图片像素操作命令:Texture2D.SetPixels32/GetPixels32.
添加Caching.MarkAsUsed函数.用来确保一些即将要用到的缓存文件被不被和谐掉.
输入:
现在完整支持Win7下的触摸屏输入.
添加Input.eatKeyPressOnTextFieldFocus用于控制输入框焦点的方法,默认时开启的,如果要和3.4以前版本一样的行为就把它设置为假.
当一个textfield有效时按键输入现在支持获取状态(比如Input.GetKeyDown)了.这个尽在3.4或以后的版本中有效.要查询在textfield中输入的按键要使用OnGUI中的”Event.current”.
修正Apple’s Magic Trackpad的支持问题.
MonoDevelop:
脚本的编译方式和Unity内建一致了.
现在支持编译Boo和UnityScript.
Profiling:
Windows独立播放器支持Intel GPA 4.0 Platform Analyzer分析器了.
Javascript的改进:
#pragma允许中文.
Array.slice(startIndex)一定可以返回从startIndex开始的所有元素.
Array.slice支持从末尾截取制定的元素,比如[1,2,3,4].slice(-2)将得到[3,4].
对do-while循环支持的修正.
对通用字典(generic dictionaries)的支持修正:
var dict = new Dictionary.();
dict[“foo”] = function() print(“foo”);
dict[“foo”](); // 打印 foo
导入器:
启用3ds max文件到Fbx自动转换的三分钟超时限制.
仅在资源的父级显示导入设置,以免个别资源的子集别不正确的出现导入设置.
其他改进:
移除批处理模式下Window版编辑器的托盘图标.
移除播放器设置中始终显示水印选项.
其他修正:
Webplayer:
修正极少数情况下造成崩溃的一些问题和改进常规错误处理方法.
修正无网络环境下网页播放器无法工作的问题.
修正苹果系统中非管理员权限上自动更新网页播放器插件的问题.
修正全屏模式下光标丢失的问题.
修正浏览器多个标签运行多个游戏导致光标消失的问题.
稳固网页播放器的帧率.
网页播放器能正确在火狐4浏览器调整窗口的大小.
去除Application.ExternalCall() 和 ExternalEval()的16k字节长度限制.
改善Mac OS X上Chrome, Safari 和 FF4 键盘输入问题.
当恢复焦点时Input.GetAxis()能返回正确的值.
修正在Mac系统上切换全屏偶尔崩溃的问题.
修正Mac系统上Unity后台运行于Dashboard时音频暂停问题.
网络:
修正读取IPV4的IP错误问题.
MonoDevelop:
修正有时无法显示API语法提示的问题.
修正网速慢的环境下调试问题.
资源管线:
导入不含mipmap的dds纹理文件错误提示信息.
导入器尝试导入3ds文件导致无响应问题.
将模型导入设置的高级模式的”Pack Margin”和其他设置更改为更公认的设置.
输入:
Mac系统上全屏网页播放器可用Shift了.
在Win7的触摸屏上可以正确获取鼠标位置了(仅在全屏模式-见已知问题).
物理:
ConfigurableJoint.configuredInWorldSpace将不会导致错误的坐标系,不过项目要重新调整.
改进没有使用法线的网格布料效果和同样网格的着色器.
其他修正:
修正文档中一些小错误.
清理一些会导致Mac App Store拒绝的非公开API.
在64位独立播放器使用涉嫌崩溃的问题.
AssetBundle.Load()现在能预载入所有关联的资源像AssetBundle.LoadAsync()一样.
修正Unity3.3中预加载资源数据写入的头文件不正确导致首次访问这个数据游戏卡的问题.
修正载入大于内存的资源束导致崩溃的问题.
修正Windows上用超过2G内存导致的播放器崩溃问题.
修正当删除内建数组最后一项崩溃的问题.
修正面板上数组列表有时不能正确显示的问题.
修正为每个项目创建一个空的缓存文件夹的问题.
修正Mac OS 10.7中卸载苹果字体导致的崩溃问题.
已知问题:
目前由于在Mac OS X 10.7中卸载字体会导致崩溃,所以暂时禁用了该功能.这意味着TTF字体文件变更在重启Unity之前不会有变化效果,字体仍旧会以旧的字体呈现在编辑器中并且”包含字体数据(‘Include Font Data)”将会被禁用且不能安装这个字体道系统中.
输入:
Windows7的触摸屏在窗口模式下鼠标位置仍旧是错误的.
JavaScript升级指南
Unity3.4改进了JavaScript编译器对Unity API的支持,如GameObject.GetComponent和Object.Instantiate有了更严格的编译模式(#pragma strict).好处是提高了错误检查和生成更高效的代码,从而能更快的执行脚本.缺点是在某些特定情况下原本在Unity3.3中正确的代码在Unity3.4中就报错了,如下:
// 在Foo.js定义一个变量
private var value = 42;
//在Bar.js脚本里引用Foo.value
GetComponent(Foo).value = 21;
在Unity3.3中上面代码是没问题的,但是在3.4中就会报类似下面的错误提示.
Assets/Scripts/Bar.js(2,18): BCE0120: ‘Foo.value’ is inaccessible due to its protection level.
这是因为Unity3.4可以推断用GetComponent能返回Foo一个实例,而Foo.value标记是私有的,而以前的版本中就不会去判断这个是否私有.解决的办法是把 Foo.value写同一个脚本中或把变量公开,去掉”private”即可.
另外一个可能导致脚本编译错误的是从全局命名空间列表中移除了Boo.Lang命名空间,
var l : List;
大多数人可能参考System.Collections.Generic.List写成这样,在Unity3.3中不会报错,但是可能不会有预期效果,而Unity3.4编译器就会报如下错误:
Assets/Scripts/WithGenericList.js(1,8): BCE0018: The name ‘List’ does not denote a valid type (‘not found’). Did you mean ‘Boo.Lang.List’?
这种问题的解决方案是引用System.Collections.Generic命名空间或者引用全部List.
import System.Collections.Generic;
var l: List.;
var m: System.Collections.Generic.List.;
由小可翻译,转载请注明来自1Vr.Cn,否则转载者MJJ. 🙂
原文:http://unity3d.com/unity/whats-new/unity-3.4